How to Utilize GTmetrix PageSpeed to Boost Your Website's Mobile Performance
How to Utilize GTmetrix PageSpeed to Boost Your Website's Mobile Performance
Blog Article
Boost Your Web site's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, site rate is a vital variable that straight affects customer experience and interaction. Tools such as GTmetrix and PageSpeed Insights furnish web site proprietors with important understandings right into efficiency metrics and optimization methods.
Recognizing Site Speed Metrics
Comprehending site rate metrics is crucial for maximizing online efficiency and boosting user experience. These metrics provide essential insights right into how quickly an internet site lots and exactly how effectively it does under numerous conditions. Secret performance indicators, such as Time to First Byte (TTFB), Fully Filled Time, and First Contentful Paint (FCP), assistance in examining the responsiveness of a web site.
TTFB measures the moment considered the web browser to get the initial byte of data from the server, showing web server responsiveness. Fully Crammed Time stands for the overall time considered all components on the page to lots, reflecting the overall individual experience. FCP indicates the time it considers the very first piece of web content to appear on the display, which is critical for individuals in terms of regarded speed.
Other metrics, such as Speed Index and Total Blocking Time, also play significant duties in recognizing the performance landscape (gtmetrix pagespeed). By analyzing these metrics, website owners can recognize bottlenecks, optimize sources, and make educated decisions that enhance both speed and user satisfaction. Inevitably, a well-optimized site not just enhances user retention however also positively impacts online search engine positions
Setting Up GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their internet site and develop a cost-free account. When visited, enter your site link into the assigned field and select your screening parameters, such as area and gadget kind. After starting the test, GTmetrix will produce a comprehensive report that includes efficiency scores, filling times, and particular referrals.
For PageSpeed Insights, navigate to the Google PageSpeed Insights page. Just input your website URL and click "Assess." The tool will review your website's efficiency on both mobile and desktop devices, using scores along with workable ideas for optimization.
Both devices are easy to use and supply thorough evaluations that are important for any kind of internet site proprietor aiming to boost filling times and customer experience. Frequently using these resources can result in substantial improvements in internet site performance, eventually adding to much better individual fulfillment and engagement.
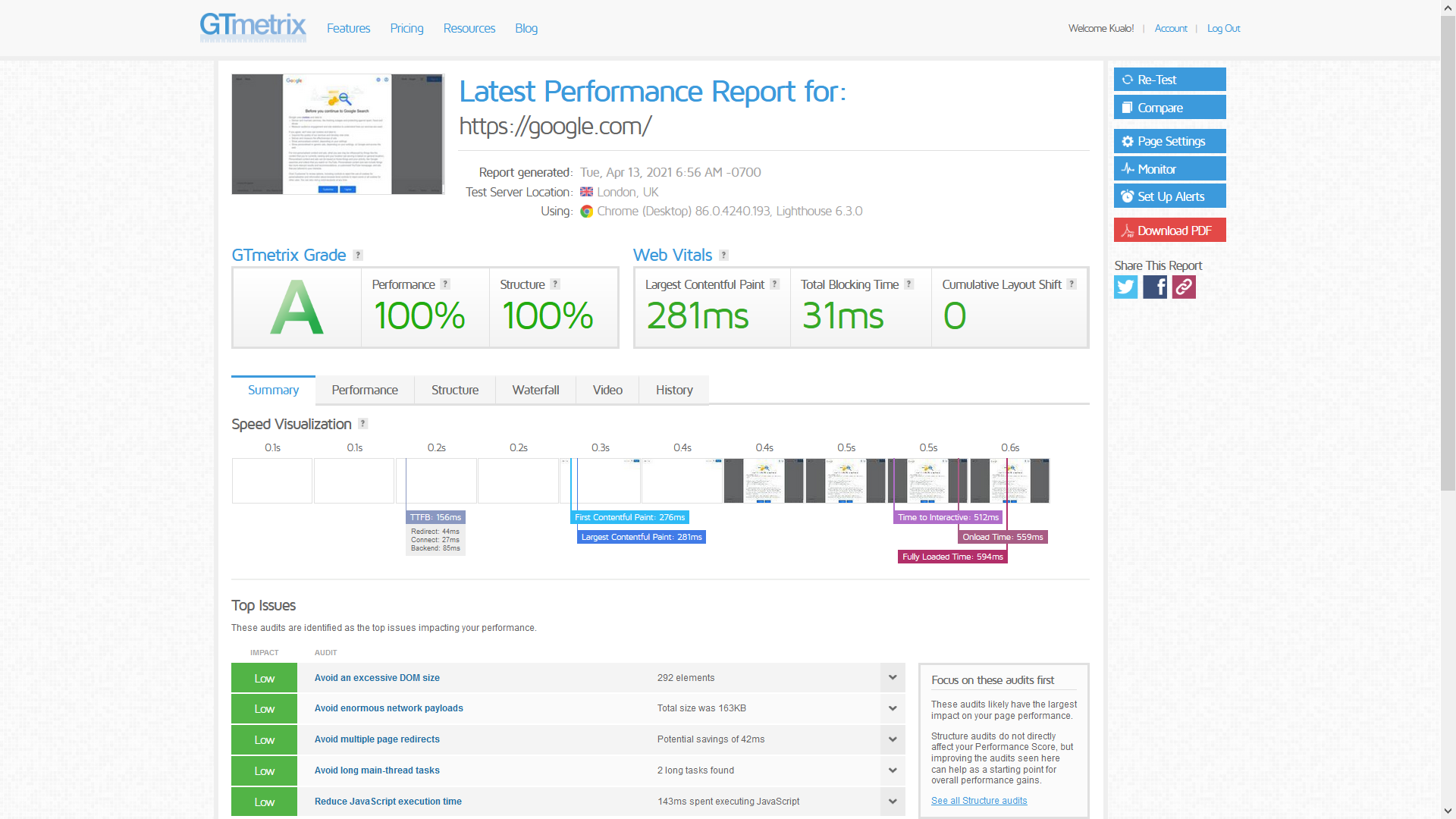
Evaluating Your Efficiency Report
After generating your performance record with GTmetrix or PageSpeed Insights, the following step is to thoroughly analyze the outcomes. The efficiency record offers valuable insights that can aid you comprehend how your web site's speed affects individual experience and online search engine position.
Begin by analyzing crucial metrics such as PageSpeed Rating and YSlow Rating. These scores mirror the total performance of your site, with greater values showing far better speed and optimization. Focus on the lots time, which highlights exactly how quickly your pages are rendered. A slower lots time can result in raised bounce rates and decreased customer fulfillment.
Better, delve right into the waterfall graph, which damages down the loading sequence of your site's elements. This visualization allows you to determine which resources are causing hold-ups. Search for chances to optimize pictures, scripts, and stylesheets right here that might be hindering efficiency.
In addition, examine the checklist of diagnostics offered - gtmetrix pagespeed. These recommendations identify particular concerns, such as unoptimized images or excessive HTTP demands, that can be dealt with to boost speed. By systematically analyzing these elements, you can construct an extensive understanding of your internet site's performance, laying the groundwork for succeeding optimization initiatives
Implementing Recommended Improvements
One key element of boosting website speed involves executing the recommended renovations recognized in your performance report. After evaluating your web site's performance information via devices like Gtmetrix, it is vital to prioritize workable suggestions that can cause substantial results.
Begin with maximizing photos, as big documents can significantly reduce web page tons times. Use formats such as WebP for better compression without compromising top quality. Next, leverage more information web browser caching to store frequently accessed sources, decreasing the requirement for repeated downloads on subsequent brows through.
Reducing HTTP demands is another essential action; consider incorporating CSS and JavaScript submits to simplify the packing procedure. Furthermore, assess your web site's server feedback times and explore faster organizing alternatives if needed.
Carrying out a web content distribution network (CDN) can further boost speed by distributing content throughout multiple servers, lowering latency for individuals internationally.
Surveillance and Evaluating Consistently
Constant surveillance and testing of website performance are vital for keeping optimum speed and customer experience - gtmetrix pagespeed. Regular assessments allow web designers to identify possible problems that might develop due to modifications in content, included features, or outside variables such as server performance. Using tools like GTmetrix and Google PageSpeed Insights enables extensive evaluation of different performance metrics, consisting of load times, web page dimension, and the variety of demands
Establishing a routine for testing-- such as once a week or monthly-- ensures that any degradation in rate can be promptly attended to. In addition, setting performance benchmarks assists track improvements over time, offering Read More Here important understandings right into the performance of executed modifications.
Along with set up examinations, it is important to monitor real-time performance, particularly throughout website traffic spikes or after significant updates. Using automated surveillance devices can notify website administrators to any anomalies, permitting speedy treatment.
Inevitably, a proactive approach to monitoring and screening not only improves site rate yet also adds to boosted customer contentment and retention. By remaining in advance of possible concerns, companies can maintain an one-upmanship in the electronic landscape.
Conclusion
In conclusion, enhancing web site speed is important for boosting individual experience and reducing bounce rates. By methodically examining performance records, implementing recommended improvements, and conducting routine surveillance and screening, web site owners can achieve significant enhancements in rate and efficiency.

These scores mirror the total performance of your website, with greater worths indicating better speed and optimization.Consistent surveillance and screening of internet site performance are essential for preserving optimum speed and individual experience. By systematically analyzing performance records, implementing suggested improvements, and carrying out routine monitoring and testing, site proprietors can achieve considerable improvements in rate and efficiency.
Report this page